For many marketers, web development is something of a foreign language. You might know enough to be able to communicate with the developers you work with, but there’s a deeper level of understanding available—and, really, it’s pretty accessible. You actually don’t have to get that deep into the weeds of web dev in order to learn enough to set yourself apart.
Let’s talk about why learning just a bit more about how the development of a website works can help you be a better marketer—and dive into exactly what parts go into the process and how they work together.
Why a high-level understanding of how it’s made is important
Most websites are constructed from two main pieces—the CMS, and the front end. Typically, team members might talk about “the website” as a whole entity, but understanding that there’s really two halves that make up that website whole will help you as a digital marketer or even a marketing generalist in a few ways:
- You’ll be able to better estimate the time and effort certain initiatives will take before you commit to them.
- You’ll be able to more clearly communicate some of the more complex aspects of putting together a new feature with your development team.
- You’ll be able to understand what’s actually possible for you to personally implement (via tools like Google Tag Manager) and what you might need a developer’s help with.
- You’ll be able to collaborate with your development team to pull off some really cool marketing endeavors.
The CMS vs. the front end
They’re different (obviously). The content management system, or CMS (sometimes also called a back end), is where the content for your website lives. It’s where you update copy, change photos, add new subpages, and do pretty much anything else that needs to be done in the process of managing a website. You probably use something like WordPress or Drupal, or another similar platform, as your CMS.
The front end, on the other hand, is what people see when they open their web browsers and visit your web page. It’s the thing that most people think of when they think of a website. While the CMS is complicated, and it involves databases and all the weird, wacky things that you don’t want to think about (and you likely have someone else handling it for you—thank goodness), the front end has some low-hanging fruit, and you can pretty easily make some serious additions to your technical toolbox. The front end is mostly made up of HTML, CSS, and JavaScript—which you’ve probably heard of before, and maybe know a thing or two about.
HTML & CSS
The internet is a huge, weird place, and there’s a lot to learn and know. But you don’t have to be a tech savant to become a more technically proficient marketer—you just need to know a little bit about HTML and CSS. HTML is often described as the “bones” of a website. It’s the structure, the organization, the core of the page. CSS, then, would be considered the muscle, skin, pigment, hair, eye color—it’s everything that makes the webpage look like the webpage. While you’re not going to learn everything there is to know about HTML and CSS in this one blog post, you can definitely pick up what parts are most important for you to learn, and why they matter.
HTML
HTML is the most fundamental building block of the webpage. It’s how a web browser, a screen reader, or a search engine navigates the page, making educated decisions about your content. Knowing how this structure works will allow you to better assemble and update your content.
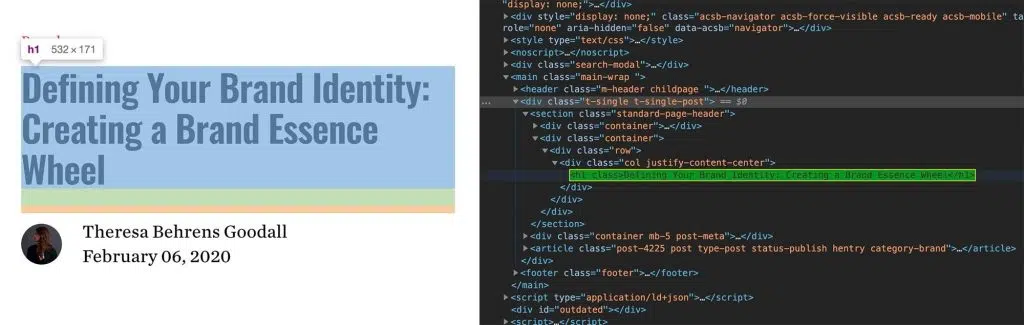
For example, often you’ll be using a WYSIWYG in a CMS (like adding freeform content in a blog post to your WordPress admin), and you might think “this needs to be bigger—make it an H1, that means big.” But an H1 has a very specific meaning to the browser, to a visually impaired site visitor, or to a search engine. To them, an H1 means “this is the most important thing on this entire page”—so when there’s more than one H1, they’re all left unable to figure out what’s going on with your content.
Browsers are pretty forgiving, and they get smarter every day—so you may not notice anything weird when you go to check out your new content. But under the hood, there are meaningful implications for the HTML that you write. So take some time to look into HTML semantics (that’s a fancy word for best practices), and practice using your newfound knowledge to write well-structured content with purposeful construction. Plus, let’s be real, you’ll feel like a total hacker, cracking the mainframe the first time you hit “view code” in your content editor and you actually understand what the tags mean and how they’re working for you. To start learning in more detail about HTML, I would look at W3Schools.

An example of an h1 tag on a website
CSS
What’s better than just being able to understand the tags in your CMS? Imagine you could hit that “view code” button, and then add your own styles. It’ll unlock your content super-powers. CSS is actually easier to learn than HTML, but you’ll need to know some HTML in order to get started with CSS.
Why is CSS important? Well, without it, every website would pretty much look the same, and they’d all look like the crappy GeoCities site you made in your junior high computer class. CSS is how you determine the color of your website. It’s how you implement fonts. In other words, CSS is the way a web developer can take the gorgeous site designs that your art directors create and turn them into a reality. And that’s the way your website stands out.
For some references on what to learn first, and some interactive examples, you can check out W3Schools for CSS as well.
Don’t just keep up—get ahead
In any given line of work, future-proofing yourself and your skillsets is a vital component of a long, successful career. In marketing, trends and tactics come and go quickly, and sometimes it feels like it can be hard to keep up with everything. One way to find solid ground to stand on is to step back and learn some basics.
Odds are, you spend a lot of time talking about websites, landing pages, and emails (did I mention that emails are also built with HTML?), but you may not know how they really work and how they’re built. By taking some time to understand how your website is built in the front and behind the scenes and by learning some HTML and CSS, you’ll be putting helpful, timeless tools into your technical toolbox.