We all love metaphors, right? Well, a website is like a car. When you buy a car, you have a certain set of expectations that are just understood—like, it has an engine, the locks work, the brakes work, etc. These are such steadfast expectations that you probably don’t start your car buying process with “I want an engine.” But, all the components that make up a car took someone somewhere thousands of hours to design, test, and assemble. All so you can say “I want a blue SUV” without having to worry about the obvious.
Websites work in a similar way—often, people gravitate towards the details of design like colors and imagery. And don’t get me wrong, those are important elements. But your users won’t see all the technical details that contribute to their overall site experience.
There’s a lot that can be said, and has been said, about the importance of user testing, journey maps, etc. But for today’s purposes, we’ll be focusing on a few of the more technical and sometimes overlooked components of a site migration.
Before we get started, you’ll want to keep in mind that a variety of factors will influence how much work this actually is—such as the size of your site, whether you’re doing a migration, and whether you’re merging multiple sites into one (and how many sites are involved in that merge).
1. Visualize where you are—and where you’re going
Most of the articles you’ll read will tell you to create an updated sitemap—that’s a non-negotiable.
As a visual learner, I would also encourage you to create a sitemap of how your site is currently organized and then create a sitemap based on the new site structure. This gives you a really easy way to compare the before and after of the site structure. It can be especially valuable when you’re consolidating multiple sites. You’ll be able to see areas of the website that might be vulnerable to dropping in rankings or traffic because you’re significantly changing them or removing them altogether.
If you’re consolidating multiple websites, it will also show how different companies might be using different nomenclature in their navigation/URL structure. This can spur some keyword research to make sure your new site is closely aligned to how users actually search for your products or services.
2. Establish baseline metrics
Sure, you probably know how to quickly get to specific pages on your current website—but how well do you know all its technical components? Before migrating or relaunching anything, you’ll want to gather baseline metrics.
Make sure you establish:
- Monthly average organic search traffic
- Number of indexed pages in search engines
- Number of unique landing pages that are driving organic search
- Page load times
- Export your top pages report (and monitor your top pages at for least a month before your migration)
3. Scrape, categorize, and mend your current site
Run your site(s) through a tool like Screaming Frog—make sure you capture any subdomains you might have. Review the results and begin categorizing content types—images, PDFs, HTML pages. This scrape will come in handy later when you need to determine your redirect plan.
On your export, review the character counts of H1s, title tags, and meta descriptions. You can get a quick pulse on potential problem areas by using conditional formatting in Excel.
Below is a table that shows what rules I recommend using on your conditional formatting:
| Conditional Formatting | Title Tags | Meta Descriptions | Reasoning |
| Yellow | >20 characters | <75 characters | You have character counts to play with—lengthen these guys out, provide more context to your users. |
| Red | <65 characters | >160 characters | Too long! Try to be succinct! |
| Red | 0 characters | 0 characters | Blanks! Try to write some content for these guys. |
Use Screaming Frog to identify pages with broken links and remedy them before you migrate your site. I often reference this Seer Interactive post on how to really leverage a few of Screaming Frog’s capabilities such as:
- Find any broken links
- Crawl errors
- Blocked resources
- Indexed pages
- Links
4. Keyword footprint
Use a tool like SEMrush to get an idea of what your site is ranking for. How many keywords do you have? How many rank in spots 1-3, 4-10, 11-20, 21+? Set up a project within the tool where you monitor your most important keywords.
Use the “Pages” report in SEMrush to see what pages rank for the most keywords, and Google Analytics (Acquisition > Channels > Organic, Secondary Dimension: Landing Pages) to see what pages drive the most search traffic. For your research on Google Analytics, set a time frame of at least three months.
5. Redirect plan
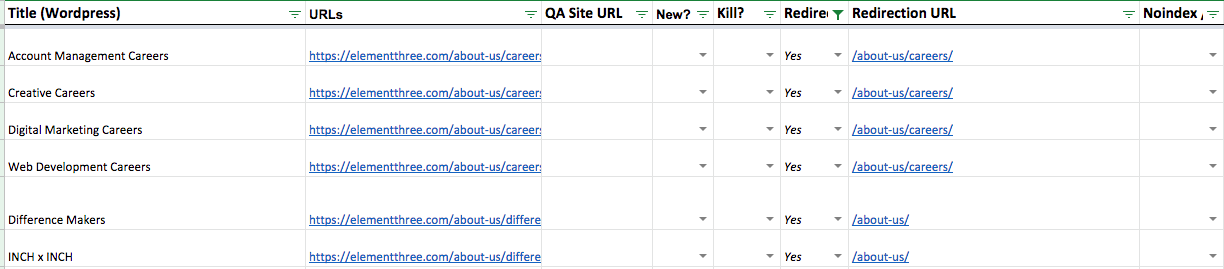
Once you have your current site scraped, you need to map all of those URLs to what their new URLs will be. This can be done in a CSV and uploaded by your development team. As much as you can, map URLs to each other on a 1:1 basis rather than using blanket redirects.

Here’s a simple example of what your redirection sheet might look like
6. QA and Testing
When deadlines or budgets get tight, QA is often the thing that gets reduced. This is a critical mistake. Think about the devices in your life. You probably have a cell phone, a laptop, perhaps a desktop and/or a tablet. That’s three or four devices (at least) you might use to browse a website—and they all have different screen sizes. You use a touchscreen on a few of them. Now think about how you can access the internet on those devices—Chrome, Safari, Firefox, or (and I really hope this isn’t the case) Internet Explorer. We just came up with over a dozen combinations of how you might view a website. Your users are equally as varied—thinkApple vs. Android, Mac vs. PC.

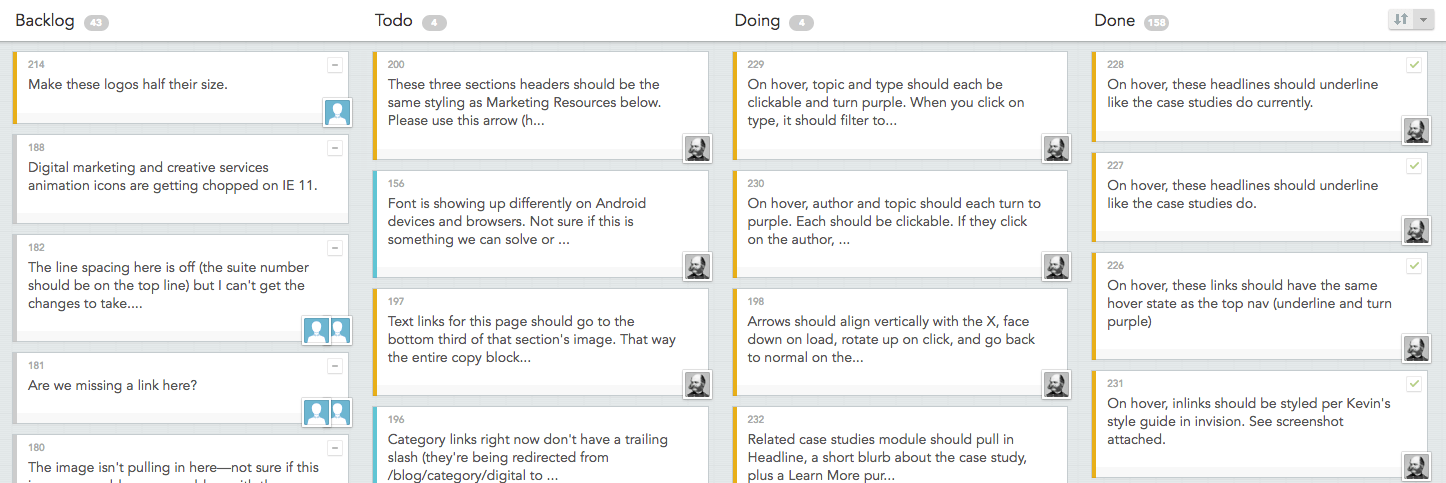
Our team uses Bugherd to QA and communicate with all parties about trouble areas.
Back to our car analogy, how would you feel if someone said they designed a great airbag, but didn’t test that it worked?
So, what goes into QA testing? When I do QA, I look at the website through a lens of functionality. I’m assuming that all the content was loaded correctly—correct fonts, correct color structure, etc. All of the components of QA could likely be their own blog series, but here’s a list (which is in no way exhaustive) to get you started:
- Are pages loading at an appropriate speed?
- Is the text readable?
- Are buttons clear and working correctly?
- How is the padding between content sections? Don’t make users scroll for miles.
- Is everything rendering correctly on mobile?
- Are forms or other interactive elements working correctly?
At the barest of minimums, you’ll want to QA your website on your own device across multiple browsers. In an ideal world, you would have a ton of devices at your disposal to be able to QA in a real environment. If that’s not available, try using something like BrowserStack where you can QA on different devices in a simulated environment—it is in no way perfect, but it’s better than nothing.
When all of your content is loaded, run your staging site through Screaming Frog.
Here’s a few things that you’ll be looking for:
- URLs & SEO elements (title tags, H1s, meta descriptions) are in place and correct
- Images have alt tags
- No broken internal links
Building your own vehicle for success
When you drive your new car off the lot, you have certain expectations, like that the wheels won’t fall right off the car the first time you make a turn. Likewise, you would be well within your rights to assume that your brand new website won’t be massively broken once it goes live.
The difference between your website and your car is that you’re not just the “driver” of your site—you’re also the manufacturer. You can’t just roll off the lot and hope for the best, you have to put in the work while building and migrating your website to make sure it runs smoothly. But thankfully, with the tools we discussed here, you’re set up for success. As long as you use them.





